Want to display free shipping notices on the cart, checkout, or shop pages?
WooCommerce Free Shipping Banner Notices lets you place notices on your site to inform shoppers that they can qualify for free shipping. This little tool is incredibly helpful for increasing sales!
How it works is simple. When you activate the plugin it adds a few extra settings to the Free Shipping module that comes with WooCommerce ( see the screenshots below ). The settings let you define a message shown to the shopper informing them your site offers free shipping with a minimum order amount. You control which pages on your site that the message will appear: Cart page, checkout page, or all shop pages including cart, checkout, single product pages, and product category pages.
Keep in mind that to use this software you must enable the Free Shipping gateway in WooCommerce and you must adjust the gateway’s settings to offer free shipping with a minimum order total, or with a coupon and a minimum order total.
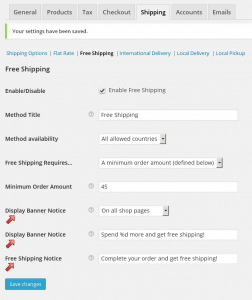
Here is what the settings look like ( click the image to see a larger view ). In the settings below you see 3 new settings, located near the end of the settings list, each indicated by a red arrow to help point them out to you in the screenshot. As you can see, you control where the message can be displayed as well as the message string itself.

The plugin displays only one message, but in the settings above you see two message strings: One for the general banner notice and one for the free shipping notice. The way those are used is this: When the shopper’s cart subtotal is lower than the minimum order amount ( e.g. cart subtotal ) required to get free shipping then the banner notice is displayed. When the shopper’s cart subtotal meets or exceeds the minimum required order amount then the free shipping is displayed instead. The latter notice ( free shipping notice ) is optional and can be disabled so that it doesn’t displayed by simply leaving that field empty.
The banner notice message can be configured with any test you prefer, including HTML if you want to make the message bold or italic etc. The message allows you to automatically insert 3 numbers into the message string, including minimum order amount required, current cart total, and the difference between the minimum order amount required, current cart total. So for example, maybe you want your message to say “Free shipping for all orders over $25”, or maybe you want it to say “Spend $25 more and get free shipping”, or maybe “Your cart total is $15, spend $10 more and get free shipping” — all of those examples are possible, and more since you control the message text.
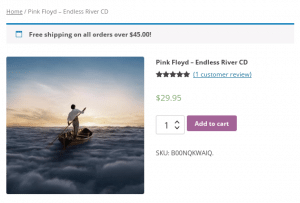
The screenshot below shows an example message on the shop page:

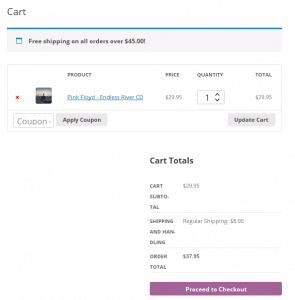
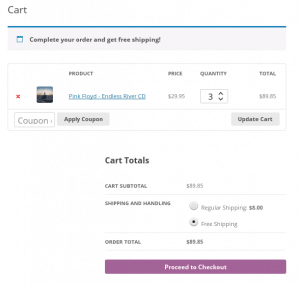
Here’s an example message on the cart page:

Another example message on the cart page:

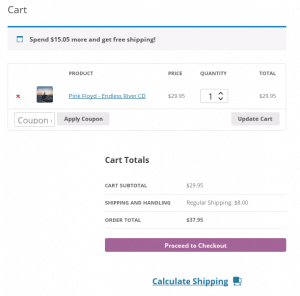
And one more example message on the cart page:

Keep in mind that you have control over which pages in your store where these messages can be displayed: the cart page, the checkout page, or all shop pages including single product pages, category pages, cart page, and checkout page.
Comes with great support via email and phone!

